從某種意義上來說,的確如此�。一個好的表格應(yīng)該以易于理解,簡單明了的方式傳遞大量的信息。真正的重點應(yīng)該 放在信息上�, 對表格的過度設(shè)計會抵消這種作用。從另一方面來說�,巧妙的設(shè)計不僅可以使一個表格更具吸引力, 而且可以增加可讀性���。
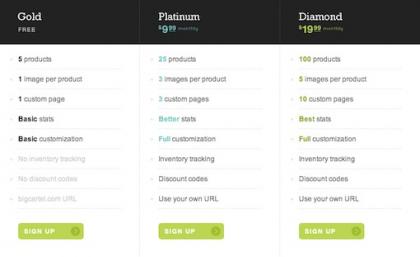
今天我們來看看提升表格功能和美觀的幾種方式�。我們經(jīng)常會在網(wǎng)上的價格頁上看到表格的應(yīng)用�����,因此主要以該種表 單為例�。請記住這些原則可以應(yīng)用到任意類型的信息列表上(不僅限于 <table>
).
垂直,水平或矩陣���?Vertical, Horizontal or Matrix?
一如以往�����,我們從最明顯的地方開始�。第一步是決定表格的整體結(jié)構(gòu)���。結(jié)構(gòu)取決于呈現(xiàn)數(shù)據(jù)的類型和復(fù)雜性�。選擇 垂直的列還是水平行,通常取決于個人偏好�。大致規(guī)劃下表單的內(nèi)容,然后決定采取哪種方法能更好地傳遞信息�。很顯然,如果信息包含多變量�,那么選擇矩陣來表示。下面分別以幾個簡單案例來開始�����。